box-decoration-break处理行内元素跨行跨列断裂样式渲染的完整性
这篇文章由 DeathGhost 编辑,发布于
归类于 Css » 🏹系统分享 👋分享到微博 当前评论 0 条。
多行文本亦或多列文本元素中,我们对其特殊提醒性关键词添加特殊样式时,如果出现元素内文本跨行或跨列断裂,则样式也随之断裂,一定程度影响其视觉效果,这里通过css中box-decoration-break属性对其修饰渲染。
我们在实例中,某一片段文本中对其特定文本(行内元素)添加特殊样式,如,背景色、背景图、边框、圆角、阴影等样式时除过遇到跨行断裂或跨列文本断裂,则其样式也跟随断裂,在视觉效果上显示不是很友好;那么,CSS中的box-decoration-break就可以处理其元素样式的完整性。

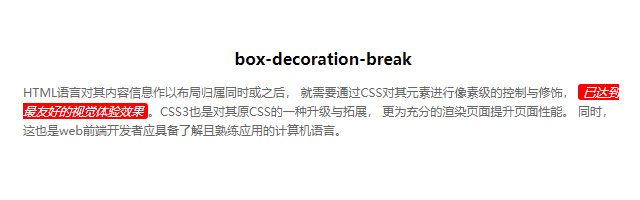
设置box-decoration-break:slice或未设置该属性后显示效果:

设置box-decoration-break:clone后显示效果:

上面是跨行显示,下面我们通过columns设置多列文本排版时的显示。


如果对文本行内元素或文本按钮样式设置时,下面这几个属性会影响其渲染效果,在处理时注意添加box-decoration-break属性值为clone即可保持其样式的完整性。
background、border、border-image、box-shadow、clip-path、margin、padding
至于兼容性,webkit内核浏览器添加-webkit-前缀即可正常显示。
本片文章示例代码如下,以供预览参考,更多的样式(如边框,背景...)自行测试。
<body>
<section>
<h1>box-decoration-break</h1>
<div class="text">
HTML语言对其内容信息作以布局归属同时或之后,
就需要通过CSS对其元素进行像素级的控制与<em>修饰</em>,
已达到最友好的视觉体验效果。CSS3也是对其原CSS的一种升级与拓展,
更为充分的渲染页面提升页面性能。
同时,这也是web前端开发者应具备了解且熟练应用的计算机语言。
</div>
</section>
</body>section{
width:640px;
padding:20px;
margin:0 auto;
box-sizing: border-box;
}
section h1{font-size:16px;text-align:center;}
section .text{
font-size:12px;
color:#666;
line-height:1.6;
column-gap: 20px;
columns: 3;
}
section .text em{
background:red;
border-radius:3px;
color:white;
padding:0 5px;
-webkit-box-decoration-break:slice;
box-decoration-break:slice;
}


