

![input[type=checkbox]与input[type=radio]颜色设置 - accent-color - 来源:孙志锋的个人网站(个人博客)- deathghost.cn](http://www.deathghost.cn/public/upload/article/2021/10/16/1634350443063929.jpg)
input[type=checkbox]与input[type=radio]颜色设置 - accent-color
by 发布于 css
Web前端开发中相信很多人面对表单元素都会将其原始样式重置或借助非表单元素来模拟表单控件,之所以这般操作,是因为表单控件...



始终显示input标签在type值为number状态下的箭头
by 发布于 css
"number"类型的 <input> 元素用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。右侧末端将会有上下箭...


CSS filter 滤镜 - 快速设置页面深色主题模式
by 发布于 css
手机设置中的深色模式、后台管理系统中的主题切换以及有些网站中的明暗主题样式切换等都是一种视觉上的处理。作用也就是让用户可...

使用CSS :target 伪类实现Drawer抽屉弹窗与Modal模态对话框
by 发布于 css
Web应用中时常会看到一些弹窗,如抽屉(侧滑弹窗)与模态对话框之类组件,通常我们会通过JavaScript实现其显示与否...

:fullscreen设置元素在全屏模式下的CSS样式
by 发布于 css
全屏API可以让Web前端开发人员通过JavaScript轻松控制浏览器全屏模式的进入与退出,如同按下F11键一样的效果...

CSS text-combine-upright 竖行横书组合
by 发布于 css
我们都知道竖书成行,自右向左换行是古文中的一种书写方式。那么在CSS中writing-mode就定义了文本在水平或垂直方...

关于 CSS函数min()、max()与clamp()的使用
by 发布于 css
随着响应式设计的发展且日益细化,CSS本身也在不断发展,并为前端开发者提供了更多的选择与控制权;对于我们而言归功于现代浏...

CSS background-repeat 背景图的重复方式
by 发布于 css
我们都知道background-repeat 是 CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两...

CSS Emphasis Marks 文本强调标记
by 发布于 css
我们常常会在网页中对文本某一关键词进行凸显强调,加粗、高亮、下划线等等一系列相对匹配的样式去装饰进而引起用户注意,今天我...




CSS columns多列布局 实现瀑布流布局效果
by 发布于 css
CSS columns多列布局规范经常被忽略,我们可以通过CSS columns实现类似报纸上的文本内容排版一般亦或瀑布...


box-decoration-break处理行内元素跨行跨列断裂样式渲染的完整性
by 发布于 css
多行文本亦或多列文本元素中,我们对其特殊提醒性关键词添加特殊样式时,如果出现元素内文本跨行或跨列断裂,则样式也随之断裂,...

CSS Scroll Snapping滚动吸附锁定元素或位置
by 发布于 css
CSS scroll snapping可以使使web滚动吸附锁定到元素片段位置,进而提升用户对页面的视觉体验效果。通过设...

flex网页布局首选方案 灵活应用css flex弹性布局快速构建web结构
by 发布于 css
传统页面基础布局我们时常会使用position、float等一些css属性对其修饰,进而达到设计效果,想必经历过的亲们都...

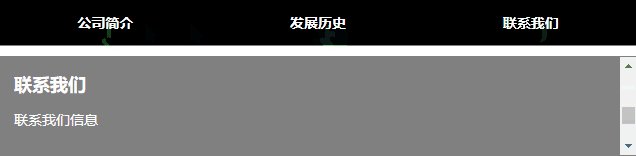
CSS属性scroll-behavior定义浏览器滚动位置或跳转新位置行为
by 发布于 css
scroll-behavior在CSS中的属性允许我们定义浏览器的滚动位置是否跳转到新位置,或者当用户点击指向滚动框内锚...

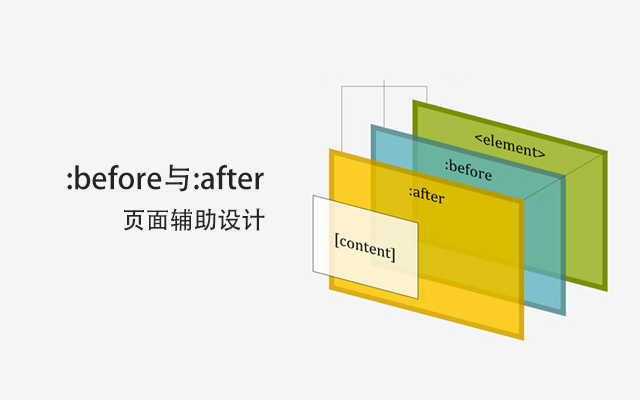
合理借助CSS伪元素:before与:after实现页面辅助设计 CSS伪元素实例应用技巧
by 发布于 css
CSS伪元素用于向某些选择器设置特殊效果,我们在实例项目中常常会使用它对其页面辅助设计,避免不相干(无用)的标签元素布局...