关于 CSS函数min()、max()与clamp()的使用
这篇文章由 DeathGhost 编辑,发布于
归类于 Css » 🏹系统分享 👋分享到微博 当前评论 0 条。
随着响应式设计的发展且日益细化,CSS本身也在不断发展,并为前端开发者提供了更多的选择与控制权;对于我们而言归功于现代浏览器的支持。下面了解如何使用这些受支持的CSS函数控制元素的大小进而满足前端工程师在实际项目中的应用。
我们在实际项目中或多或少会使用到CSS calc() 这个函数,想必许多人也知道它的作用。下面简单再次描述一番。说真的,每次使用它时,我始终记不住这个词😂。

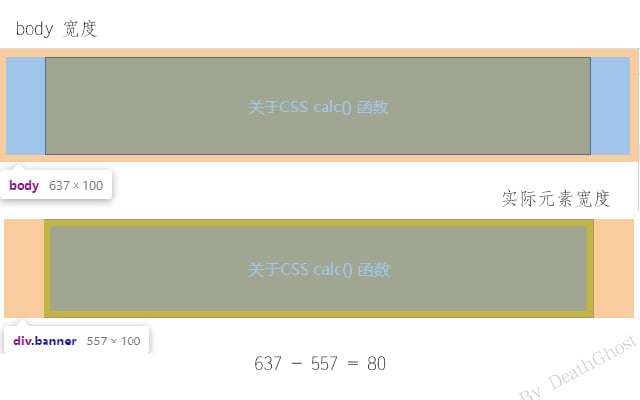
CSS calc() 函数
calc() 函数用于动态计算长度值(读音:ˈkælk)。
- 运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
calc(expression)
e.g.: width: calc(100% - 80px);需要注意的是:
+ 和 - 运算符的两边必须要有空白字符。* 和 / 这两个运算符前后不需要空白字符,但若为了保持统一,加上也无妨。当然了,其表达式也是支持嵌套的(e.g. : calc( calc( 100px / 2) / 2))。
示例:在页面中创建一个水平居中的块级元素。

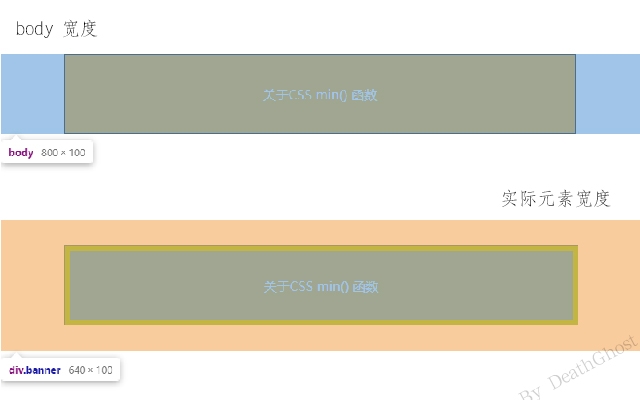
min()函数
min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。
语法:
/* property: min(expression [, expression]) */
width: min(1vw, 4em, 80px);
// 宽度最大:80pxmin() 方法拥有一个或多个逗号分隔符表达式作为参数,表达式的值中最小的值作为参数值。表达式可以是数学函数, 字面量,或者其他表达式,比如 attr(), 可以求得有效值的的类型 (比如 <length>)。如果你愿意,你甚至可以在表达式中给每个值一个不同的单位。并且在需要的地方只用圆括号改变计算优先级。
如同上述示例,在小型设备上宽度为80%,大型设备上显示640px。
.banner {
width: min(80%, 640px);
height: 100px;
border: solid black 1px;
background-color: orange;
color:white;
padding: 6px;
text-align: center;
box-sizing: border-box;
margin: 2em auto;
display: flex;
justify-content: center;
align-items: center;
font-size: 1em;
}<div class="banner">关于CSS min() 函数</div>

效果类似我们常使用的width与max-width配合使用,上面的示例代码我们用以前的方法如同这般:
.banner {
width: 640px;
max-width: 80%;
// ...
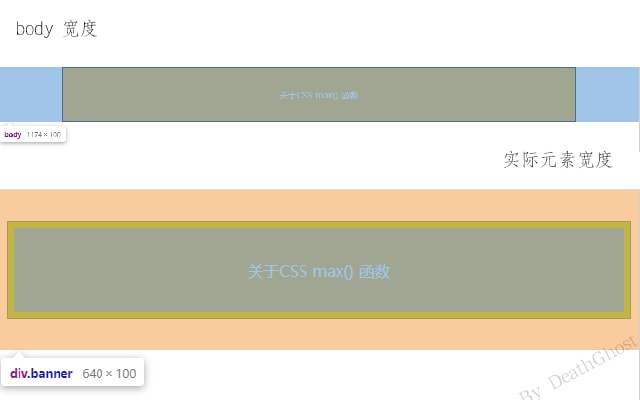
}max()函数
max() 这个CSS函数让你可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值 。
返回结果与上述min()相反。
.banner {
width: max(80%, 640px);
...
}即:最小宽度为640px。

clamp() 函数
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
clamp(MIN, VAL, MAX) 其实就是表示 max(MIN, min(VAL, MAX))
clamp() 函数接收三个用逗号分隔的表达式作为参数,按最小值、首选值、最大值的顺序排列。
当首选值比最小值要小时,则使用最小值。
当首选值介于最小值和最大值之间时,用首选值。
当首选值比最大值要大时,则使用最大值。
.banner {
width: clamp(320px, 50%, 640px);
...
}我们尝试不断缩放视窗大小,会发现,元素宽度变化:
// 不断缩小浏览器宽度
// 其元素宽度由640px不断缩小至320px为止
// 显示效果:640px - ...524px... - 320px宽度小到320px就会溢出,元素宽度不会再缩小。
当使用min(),max()或clamp() 方法时,也可以嵌套使用calc()方法,也可以使用加减乘除逻辑运算符 。
width: min(1000px, calc(70% + 100px))
// 或
font-size: max(0.5vw - 1em, 2rem)- min(<value-list>):从表达式列表中选择最小值。
- max(<value-list>):从表达式列表中选择最大的值。
- clamp(<min>, <ideal>, <max>):根据设定的理想值在上限和下限之间嵌入一个值。
所以关于CSS min()、max()与clamp() 函数看上去还是蛮强大的,我们可以借助它们在Web端构建响应式效果。



