html5前端上传图片预览删除小实例 js图片base64预览操作
by 发布于 javascript
在项目操作中,时常会用到图片上传功能,例如:上传头像,上传封面照片或产品图片等。我们可以借助Web App中得FileR...
搜索到21篇相关文章。
by 发布于 javascript
在项目操作中,时常会用到图片上传功能,例如:上传头像,上传封面照片或产品图片等。我们可以借助Web App中得FileR...

by 发布于 css
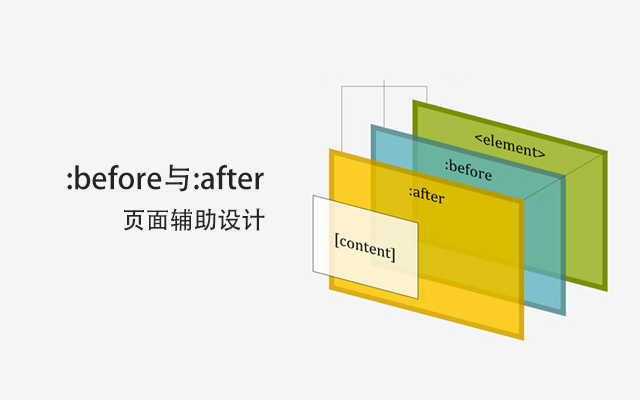
CSS伪元素用于向某些选择器设置特殊效果,我们在实例项目中常常会使用它对其页面辅助设计,避免不相干(无用)的标签元素布局...

by 发布于 css
scroll-behavior在CSS中的属性允许我们定义浏览器的滚动位置是否跳转到新位置,或者当用户点击指向滚动框内锚...

by 发布于 css
传统页面基础布局我们时常会使用position、float等一些css属性对其修饰,进而达到设计效果,想必经历过的亲们都...

by 发布于 css
多行文本亦或多列文本元素中,我们对其特殊提醒性关键词添加特殊样式时,如果出现元素内文本跨行或跨列断裂,则样式也随之断裂,...


by 发布于 css
CSS columns多列布局规范经常被忽略,我们可以通过CSS columns实现类似报纸上的文本内容排版一般亦或瀑布...




by 发布于 css
我们常常会在网页中对文本某一关键词进行凸显强调,加粗、高亮、下划线等等一系列相对匹配的样式去装饰进而引起用户注意,今天我...

by 发布于 css
我们都知道background-repeat 是 CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两...

by 发布于 css
随着响应式设计的发展且日益细化,CSS本身也在不断发展,并为前端开发者提供了更多的选择与控制权;对于我们而言归功于现代浏...

by 发布于 css
我们都知道竖书成行,自右向左换行是古文中的一种书写方式。那么在CSS中writing-mode就定义了文本在水平或垂直方...

by 发布于 css
全屏API可以让Web前端开发人员通过JavaScript轻松控制浏览器全屏模式的进入与退出,如同按下F11键一样的效果...

by 发布于 css
Web应用中时常会看到一些弹窗,如抽屉(侧滑弹窗)与模态对话框之类组件,通常我们会通过JavaScript实现其显示与否...

by 发布于 css
手机设置中的深色模式、后台管理系统中的主题切换以及有些网站中的明暗主题样式切换等都是一种视觉上的处理。作用也就是让用户可...