CSS 设置插入光标形状与颜色
这篇文章由 DeathGhost 编辑,发布于
归类于 Css » 🏹系统分享 👋分享到微博 当前评论 0 条。
当你在一个文本框或某种应用中输入文字时,总有一个光标来显示你将要输入文字的位置。大部分的光标都为一个小竖线闪动状态;我们在使用计算机过程中,有些场景下光标还有短下划线或块状式样的,下面看看如何通过CSS定义插入指针的形状与颜色……
插入光标 - 系统通常以光标的方式告诉用户插入点的位置。这个光标经常是以一个闪烁的短竖线存在(DOS 中是一个闪烁的小短横线)。

Web应用开发中常见的就是文本输入框(input或textarea输入控件)亦或可编辑元素(div 属性为contenteditable)当光标聚焦元素时系统就会显示插入光标指示。
下面视频借助VSCODE编辑器做演示(选择首页项里的光标),默认line,我们可以设置block、underline 与 block-outline 查看效果。分别对应CSS caret-shape属性值:block、underscore与bar。
caret-shape
caret-shape 属性会更改指示用户正在键入的可编辑元素内文本光标的形状。
语法
caret-shape: auto | bar | block | underscorebar 线性块状(外边框轮廓或线框状,如:▯);
block 块状(填充实心块状,如:▮);
underscore 下划线(如:_);
该属性目前处于草案阶段,浏览器尚且不支持,这里就不对其示例。
caret-color
caret-color 属性用来定义插入光标(caret)的颜色。
语法
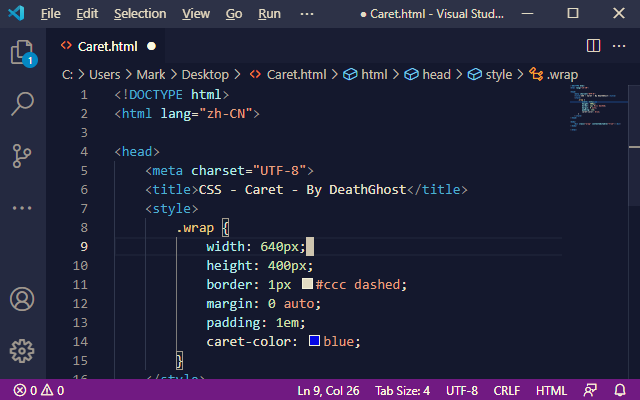
caret-color: auto | <color>例如将一个页面(div)元素设为可编辑项,点击元素插入光标符,此时光标颜色就是设置的颜色(示例:蓝色)。
<div class="wrap" contenteditable="true"></div>.wrap{
width: 640px;
height: 400px;
border: 1px #ccc dashed;
margin: 0 auto;
padding: 1em;
caret-color: blue; // 这里
}caret
caret 此属性是在一个声明中设置caret-color和caret-shape的简写。省略的值设置为其初始值。
语法
caret: <'caret-color'> || <'caret-shape'>由于浏览器暂不支持,这里也不做示例,目前唯独可以应用的就是caret-color,现代浏览器均以支持。
实际项目应用中很少对插入指针进行设置,这里只是个引入介绍,知道CSS也可以对其设置即可。



