CSS属性scroll-behavior定义浏览器滚动位置或跳转新位置行为
这篇文章由 DeathGhost 编辑,发布于
归类于 Css » 🏹系统分享 👋分享到微博 当前评论 0 条。
scroll-behavior在CSS中的属性允许我们定义浏览器的滚动位置是否跳转到新位置,或者当用户点击指向滚动框内锚定位链接时的动画转换。即为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。
页面中不论是移动端还是PC端,我们时常会碰到内容信息过长,同时都属于片段式的内容图文,让用户一直往下滑动,一定程度上影响用户体验;今天在这里我们看看CSS这个属性scroll-behavior,随着浏览器的不断更新,大部分新版浏览器均已支持,具体大家可以参考caniuse站点。
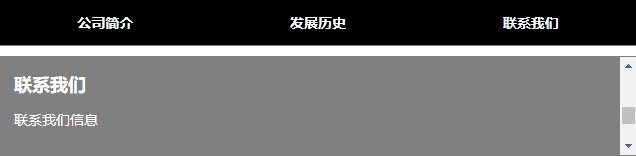
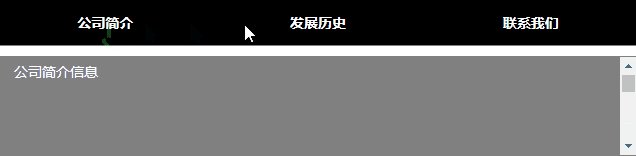
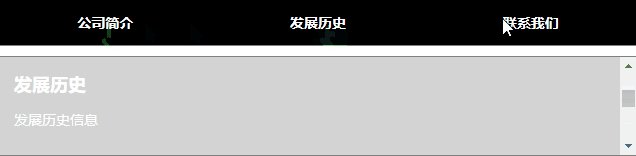
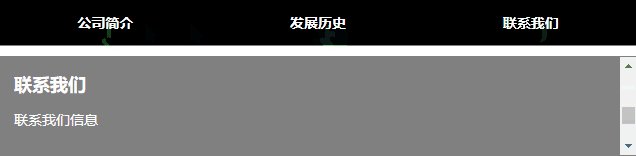
先看示例图:

操作中注意滚动框的高度设置(height:100px;),同时其溢出(overflow-y:scroll;)
看看其语法属性值:
.module {
scroll-behavior: [ auto | smooth ];
}该scroll-behavior属性接受两个值,auto与smooth;
auto跳转的相对果断,而smooth相对委婉一点(正如其名),普遍情况我们当然选择smooth,具体根据情况而定。
在这里我将简单的demo代码也贴出来。
<body>
<nav>
<ul>
<li><a href="#section-01">公司简介</a></li>
<li><a href="#section-02">发展历史</a></li>
<li><a href="#section-03">联系我们</a></li>
</ul>
</nav>
<main>
<section id="section-01">
<h1>公司简介</h1>
<p>公司简介信息</p>
</section>
<section id="section-02">
<h1>发展历史</h1>
<p>发展历史信息</p>
</section>
<section id="section-03">
<h1>联系我们</h1>
<p>联系我们信息</p>
</section>
</main>
</body>*{font-family:'microsoft yahei';font-size:14px;box-sizing: border-box;}
h1{margin:0;font-size:18px;}
a{text-decoration: none;color:white;}
nav,main{width:640px;margin:0 auto;border:1px grey solid;margin-bottom:10px;}
nav{background:black;}
main{height:100px;overflow-y:scroll;scroll-behavior: smooth;}
nav ul{display:flex;list-style: none;margin:0;padding:0;}
nav ul li{flex:auto; text-align:center;font-weight:bold;height:45px;line-height:45px;}
section{height:100vh;padding:15px;background-color:lightgrey;color:white;}
section:nth-of-type(odd){background-color:grey;}


