CSS Grid 二维网格结构布局
这篇文章由 DeathGhost 编辑,发布于
CSS Grid 网格布局可以将包裹元素任意组合成不同的网格,进而快速、便捷的对页面结构进行布局,提高工作效率。当然了,每一种布局方法都有各自优势,所以,我们无需纠结使用什么方法,而是在什么条件下使用什么方法。目的只有一个,高效、便捷。
新的方法与属性的产生只会让我们更为快速、便捷地处理当前需求;我们在一定的条件下,使用合理的方法,进而高效、便捷地完成任务。
网页布局这是创建web页面的基础结构操作,对于当下市场上N多种UI封装包共享,一定程度上我们很少操作HTML及其CSS相关工作,更多的前端工程师们精力放在了JavaScript(及其相关框架),这也是正常现象,同时也因"环境"而定。
不多废话,一起看看CSS中的Grid布局方法,或许以后有用。以前看到过,属性太多,没怎么看,今天休假,索性心静下来慢慢看。
Web页面结构布局是创建新页面的基础,它是数据信息呈现的骨架,方法很多,无论用什么方法,我们最终呈现出来的结果都一样,当然了,这是对于用户而言,用户不会看你的页面结构是如何布局,用什么方法;他们更多在意的是视觉以及数据呈现结构是否符合自己的浏览习惯。而身为前端开发者??而言,关注的是,能否快速实现效果,能否可扩展亦或便于二次修改。

由于其属性相对比较多,所以我们由简至繁去了解,不然急性子真看不下去?。
一、HTML结构层(父元素与子元素)
创建一个640宽度的ul->li结构

<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>// UL
width:640px;
display: grid;
grid-template: 1fr 1fr/1fr 1fr;
// LI我们通过父容器display:grid声明后,那么其下子元素则听从其父的安排,怎么感觉跟人一样?,让你往东你不能往西...
示例中grid-template是一种简写,即:grid-template-rows 与 grid-template-columns
grid-template: auto 1fr / auto 1fr auto;
// 等同与
grid-template-rows: auto 1fr;
grid-template-columns: auto 1fr auto;
grid-template-areas: none;是行与列的一种分配方式,犹如我们在使用HTML中table(表格)元素一般,行与列划分。
其中1fr,fr是fraction(读音:[ˈfrækʃn] n:小部分; 少量; 一点儿; 分数; 小数;)的缩写,提供的一个单位,和我们在使用flex布局时,子元素设置flex:1 | 2一个性质,是一个比例值。
二、父元素拥有哪些属性权限对其子元素进行操控
1、grid-template
比如,我们创建一个2行(高度100px与80px)3列(第一个和最后一个宽度为100px)的布局结构
那么我们通过grid-template属性进行操作,上面说了grid-template是3个属性的一个简写或缩写
grid-template-columns属性是定义其列的宽度,
grid-template-rows属性定义行的高度

width:640px;
display: grid;
grid-template: 100px 80px/100px auto 100px;// <row>/<col>2、grid-gap
如果我们需要对网格间设置间隔宽度,那么就可以使用grid-gap属性对其操作,它和grid-template一样,也是另外2个属性的简写,即:
grid-row-gap属性设置其行与行的间隔
grid-column-gap属性则设置其列与列的间隔
类似我们常用的padding属性(padding: 20px 10px)一般,只不过对于Grid网格布局属于行与列的结构,所以,它的属性值对应顺序是行与列。
按我们常说的口语顺序即可,几行几列,很少见说几列几行吧。
所以,其表示方法如:
grid-gap: 20px 15px; // <行><列>
width:640px;
display: grid;
grid-template: 100px 80px/100px auto 100px;
grid-gap: 20px 15px;3、repeat()
repeat字面意思我们就可以看出其属性的作用,基于一定值我们可以通过其操作,避免重复,简化操作和js中函数一般,避免重复代码堆积,造成不必要的劳动。
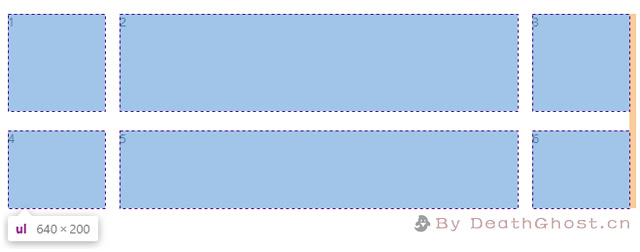
例如我们创建一个2行3列的布局结构,要求行高100px,宽度等比。

那么基于上述及其上上述,我们就可以这样写:
width:640px;
display: grid;
grid-template: repeat(2, 100px)/repeat(3, 1fr);
grid-gap: 20px 15px;这样避免重复值操作,当然1~2个无所谓,多个网格呢?就麻烦了。
repeat()其参数:第一个参数是重复次数,第二个是其属性值。
4、grid-auto-flow
在对其划分网格后,我们可以通过grid-auto-flow控制子元素如何排列于网格。
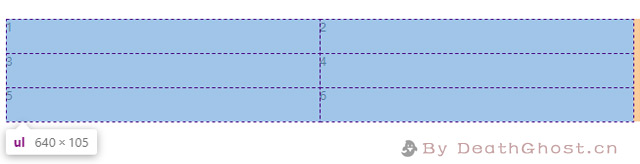
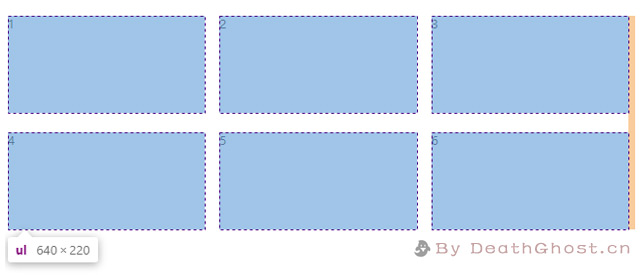
默认是横向排列,其属性值为row,上述示例均为横向转行排列,那么我们看看纵向效果排列所呈现的效果,看里面的数字。

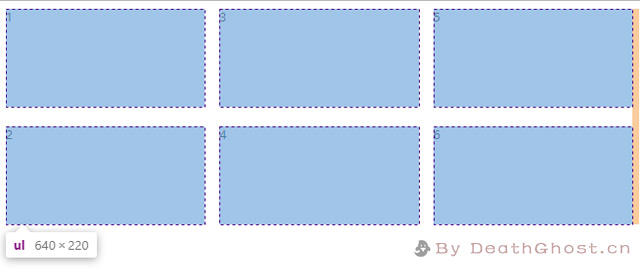
我们设置grid-auto-flow属性值为column,结构排列将由原来的"123456"变更为"135246";
grid-auto-flow:column;详细的参考官方文档...
三、Grid子元素项目上操作权限
1、grid-row与grid-column
grid-row与grid-column其表示法1/3方式,和上述一样属于属性(grid-row-start/grid-row-end及其grid-column-start/grid-column-end)简写方式,效果一样。
即子项目定位于网格线开始与结束位。
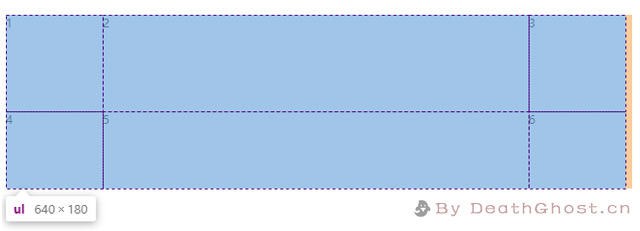
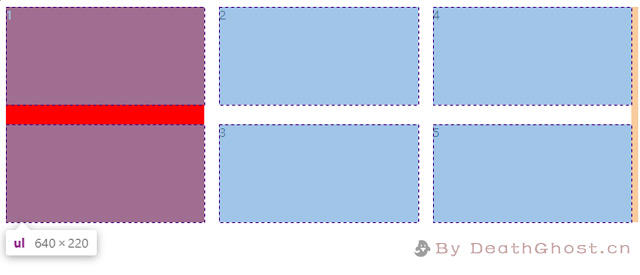
例如,我们让其第一个子项目行始于1结束于第3个网格线,列由1至2,基于父级我们设置的示例,这里我们删除一个子项,为了显示效果。

ul{
width:640px;
display: grid;
grid-template: repeat(2, 100px)/repeat(3, 1fr);
grid-gap: 20px 15px;
grid-auto-flow:column;
font-size:16px;
color:white;
}
li:first-of-type{
grid-row: 1/3;
grid-column: 1/2;
background-color:red;
color:white;
}其中子项目中的grid-row与grid-column表示法等同于<开始位>/<结束位>
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 3;2、span
表示其子项跨域数,例如上述效果我们我们也可以这样实现。
grid-row: 1/ span 2;
grid-column: 1/2;至于justify-content、align-content等等在flex布局中我们已经认识了,这里就不再描述了。
好了,就到这里,这篇文章貌似写了好几个小时,更多的大家创建demo去研究;同时更多属性方法跨域参考W3C官方文档去研究。




