HTML5 语义元素合理运用 提高内容的可读性
这篇文章由 DeathGhost 编辑,发布于
归类于 Html » 🏹系统分享 👋分享到微博 当前评论 0 条。
什么是语义元素?语义元素清楚地向浏览器和开发者描述其意义,同时具备基础语义特性;层次结构清晰,便于人和机器阅读理解。
什么是语义元素?语义元素清楚地向浏览器和开发者描述其意义。
例如:
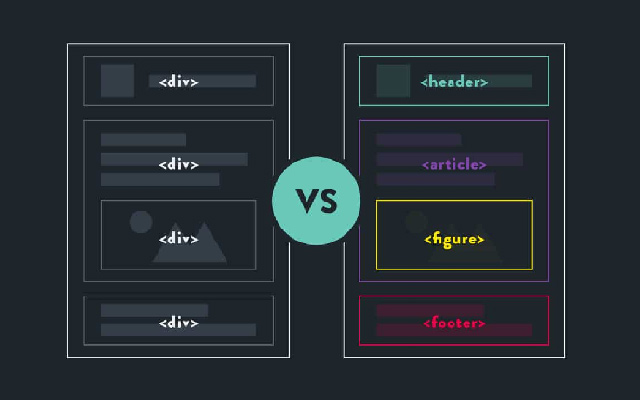
非语义元素的例子:<div> 和 <span> 等等 - 无法提供关于其内容的信息。
语义元素的例子:<article>、<table> 以及 <img> 等等 - 清晰地定义其内容。
我们在拿到设计稿时,首先对其布局结构拆分,如何布局,使用什么标签更为合理同时还需考虑到信息 内容的扩展性;否则,后期修改比较麻烦。

在使用标签布局时首先我们得摒弃被丢弃(或不赞成)使用的标签。
例如:<big><center><font><u><s><strike>...
如果考虑到蜘蛛读取的话用户界面尽量避免使用table和frame框架。
标签使用完毕对其闭合。
例如:<br><img><input>...
块级元素与块级元素并列、内嵌元素与内嵌元素并列。
建议:
<div>
<h2>Title</h2>
<p>Content</p>
</div>避免:
<div>
<h2>Title</h2>
<span>Content</span>
</div>块级元素(block element)包含内元素(inline element)及块级元素,但内元素(inline element )不能包含块级元素。
例如:<section><h1></h1><article></article></section>
避免:<section><span><h1></h1></span><article></article></section>
标签注意使用小写。
合理利用<h1>,没必要可以不用,但不能乱用;这种标签一个页面是以组合形式出现,可以只有一个 <h1>(具有唯一性),但不可以只有一个或多个<h2>;如果出现<h3>,那页面必须含有<h1>和<h2>,这样 才是个完整开始与结束
其他情况:
1、p与div均属于块级元素,但p为特殊标签,切勿:
<p><div>content...</div></p>
2、整体是个链接区域其子没有动态性内容链接或按钮可包裹块元素。
<section><a><h1>这种情况可以</h1><p>被a元素包含进来</p></a></section>
最后,行内块级元素涉及到float与inline-block(同为水平排列),当你需要控制元素的垂直对齐跟水平排列时,使用inline-block;当你需要让元素环绕某一个元素时,或者不想处理inline-block带来的空白问题时,使用浮动。



