electron基础构建跨平台桌面应用 web端生成EXE文件
这篇文章由 DeathGhost 编辑,发布于
归类于 Javascript » 🏹系统分享 👋分享到微博 当前评论 0 条。
通过HTML,CSS和JavaScript来构建跨平台桌面应用程序,Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
最近根据项目应用情况,需要将其web端生成exe文件,于是测试体验下用electron打包生成,暂时没太多需求,只统一浏览器兼容、视觉效果及禁止部分浏览器功能,所以仅将其生成exe文件即可。
什么是Electron?
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的...
具体参考官方。
项目不论是传统html、css、JavaScript构建的或当前流行的angular或vue,处理方式都是一样。这里测试我就用angular打包后的文件和网址做示例。
Electron application 本质上是一个 Node. js 应用程序。与 Node.js 模块相同,应用的入口是 package.json 文件。

具体操作步骤
对应盘目录中创建空文件夹,执行命令填写相应参数,如下所示:
npm initPS F:\electron> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (electron) electron
version: (1.0.0)
description: test it
entry point: (index.js)
test command:
git repository:
keywords:
author: DeathGhost
license: (ISC)
About to write to F:\electron\package.json:
{
"name": "electron",
"version": "1.0.0",
"description": "test it",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "DeathGhost",
"license": "ISC"
}
Is this OK? (yes) y
PS F:\electron>npm 会帮助你创建一个基本的 package.json 文件。其中的 main 字段所表示的脚本为应用的启动脚本。
在script里配置相关参数,注意script中start与pack如同:
{
"name": "electron-build",
"version": "1.0.0",
"description": "test it",
"main": "index.js",
"scripts": {
"start": "electron .",
"pack": "electron-packager . electronPKG --win --out ../electronPKG --arch=x64 --app-version=0.0.1 --icon='favicon.ico'",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "DeathGhost",
"license": "ISC",
"devDependencies": {
"electron": "^4.0.0"
}
}安装electron,在其文件夹下执行命令:
npm install --save-dev electron执行完毕后,我们在其根目录下新建index.js文件
const {app, BrowserWindow} = require('electron')
function createWindow () {
mainWindow = new BrowserWindow({
width: 1440, // 窗口宽度
height: 900, // 窗口高度
fullscreen: false // 全屏模式
})
// 装载的URL地址
mainWindow.loadURL('http://www.deathghost.cn')
// 将本地文件打包
// mainWindow.loadFile('index.html')
// 打开时最大化
// mainWindow.maximize();
// 浏览器F12控制台
// mainWindow.webContents.openDevTools()
mainWindow.on('closed', function () {
mainWindow = null;
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit();
}
})
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})angular项目可以将其打包后放置其根目录下即可。
注意loadFile('index.html')与loadURL('http://www.deathghost.cn'),一个是将本地web文件装在进去,一个是通过远程网址生成打包,具体相关需要注意的,参考官方文档说明,这里仅作示例。
fullscreen:true / false 打开应用程序是否全屏,如同浏览器中的F11按键。
width与height可以指定宽高,具体根据需求及情况而定。
maximize()我好像存在卡顿闪烁情况,大家可以测试看看。
最后运行与生成文件
运行执行:npm start
生成文件包:首先安装打包工具“electron-packager” 执行命令:npm i -g electron-packager,安装完毕后再执行:npm run pack即可。
将其生成用户安装文件
登录Inno网站http://www.jrsoftware.org/isdl.php下载
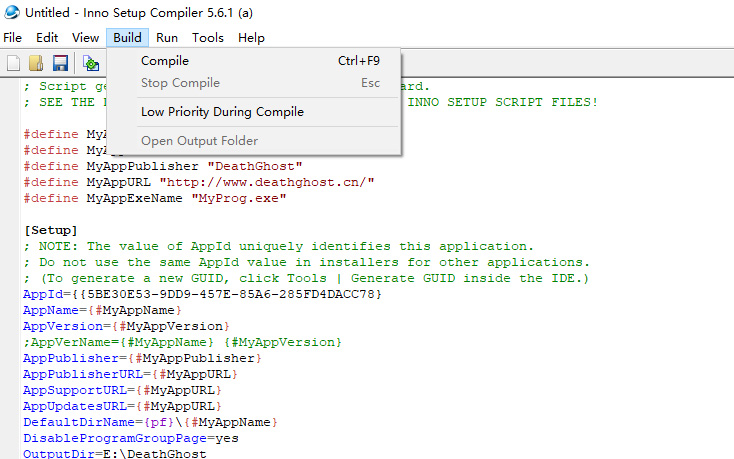
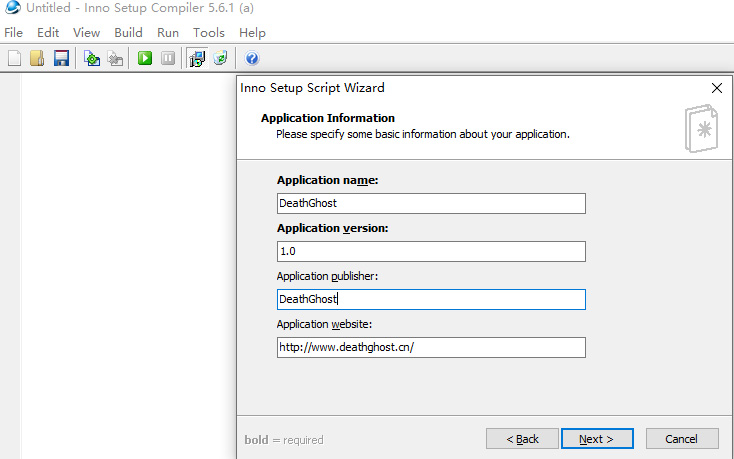
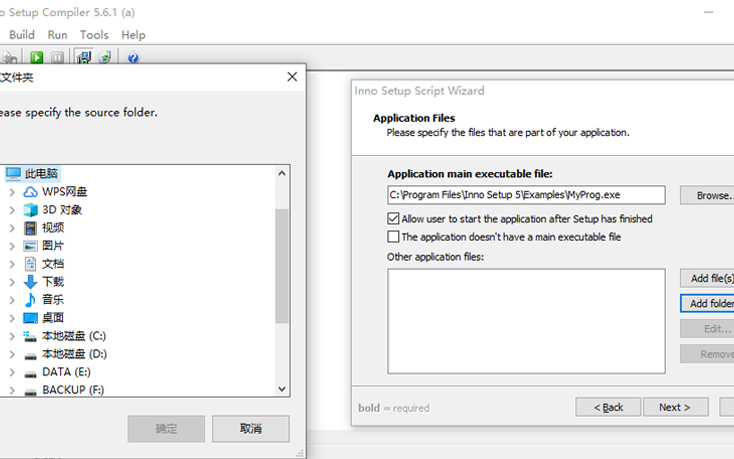
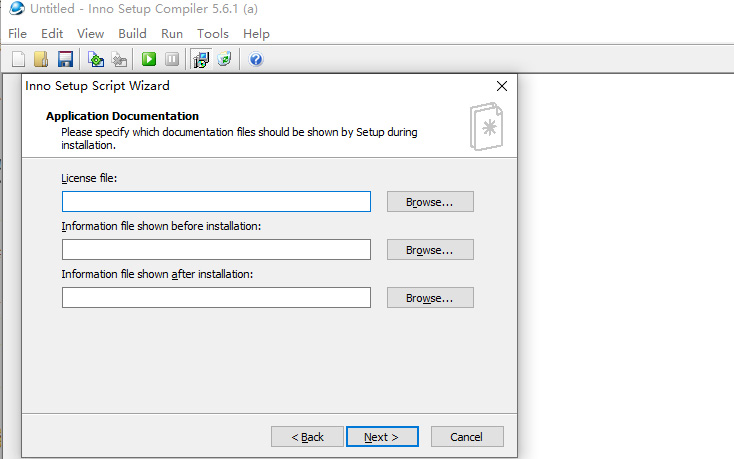
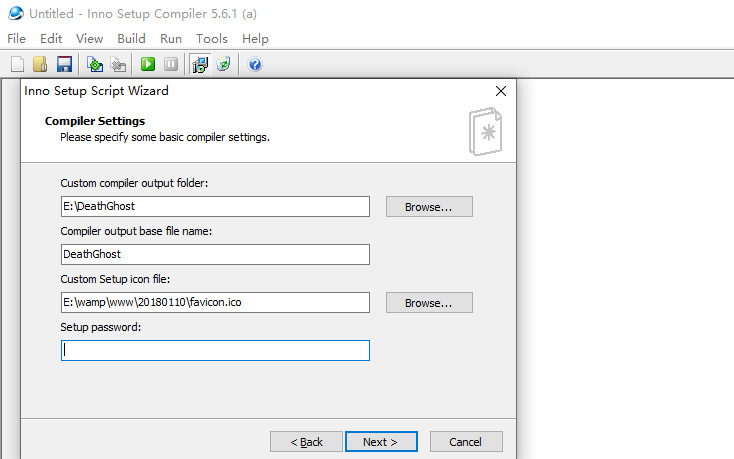
安装好之后对其运行操作,如图所示:

这里注意选择上述EXE文件后再将其文件夹导入,运行程序会报错(node.dll...),致使无法运行。

配置填写相关信息(用户运行xxx.exe)时显示信息。

输出生成后的文件存储位置,以及图标设置。

最后BUILD->COMPILE进行生成,完毕后,上述输出设置的输出文件夹查看生成的安装文件,将其分享以供下载安装。