Angular应用中通过socket.io-client搭建实时通信 前端实例安装配置方法
这篇文章由 DeathGhost 编辑,发布于
归类于 Angular » 🏹系统分享 👋分享到微博 当前评论 0 条。
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,通过它,我们可以双向会话;本篇文章主要介绍socket.io-client在angular项目中的应用,也就是WebSocket的一种集成封装式应用。
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,也就是说在此之前,双工通信是通过客户端不停发送HTTP请求,从服务器拉取更新来实现,这导致了效率低下;那么,WebSocket解决了这个问题。
实例应用中我们可以运用其做web端聊天通讯或实时消息推送场景,客户端可以主动向服务器发送消息,服务器也可以主动向客户端发送消息,平等会话模式。
这里借助socket.io进行双通讯示例配置,前端是angular版本6.x,后端node.js express,工具vscode。
今天对angular安装配置socket.io-client时绕了一大圈,反复安装卸载,有时候搜索还得靠运气,安装方法很多,每个人的环境配置不同,安装结果也不同,所以上面我预先对环境版本说明了,以免又绕圈了。
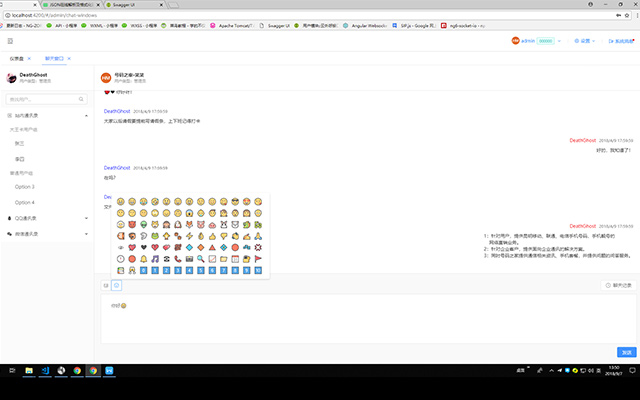
下面示例创建一个聊天窗口,如同QQ实时通讯(聊天)一般。
angular前端安装配置
1、首先通过命令安装socket.io-client与@types/socket.io-client
npm install socket.io-client --save
npm install @types/socket.io-client --save-dev2、预先在service文件夹下创建一个chat服务,vscode中直接操作
ng g s service/chat --spec=false文件结果如下:
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import * as io from 'socket.io-client';
@Injectable({
providedIn: 'root'
})
export class ChatService {
private socket: SocketIOClient.Socket;
constructor() {
this.socket = io('http://localhost:4000');
}
sendMessage(msg: string) {
this.socket.emit('sendMessage', { message: msg });
}
onNewMessage() {
return Observable.create(observer => {
this.socket.on('newMessage', msg => {
observer.next(msg);
});
});
}
}其中“this.socket = io('http://localhost:4000');”则为后端接口地址。
3、在组件ts文件中导入所创建的服务。
import { ChatService } from '../../../service/chat.service';// 接收到的消息
this.chatService.onNewMessage().subscribe(msg => {
console.log(msg);
});
// 发送消息
sendMsg() {
this.chatService.sendMessage(this.inputValue);
}这里,前端socket.io-client安装配置就完成了。

node.js express(4.x)后端配置
1、同样首先安装socket.io
npm install socket.io2、在目录./bin/www文件里server变量下引入
// var server = http.createServer(app);
var io = require('socket.io').listen(server);io.sockets.on('connection', function (socket) {
socket.emit('newMessage', { systemMsg: '欢迎来访新马笔记' });
socket.on('sendMessage', function(msg){
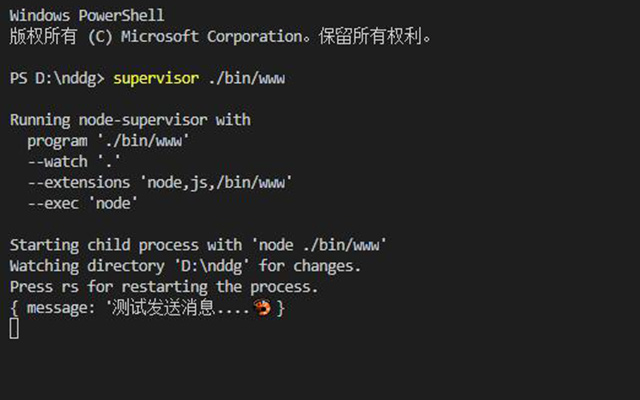
console.log(msg);
});
});newMessage就是上面angular初始化页面时获得的消息“欢迎来访新马笔记”。
sendMessage则是angular触发按钮“sendMsg()”所发送的消息。

到这里angular前端及node.js后端安装配置socket.io-client与socket.io的双向通信就介绍完了,接下来就在这里开始慢慢摸索吧...



