
Angular 路由快照 使用RouteReuseStrategy路由复用策略暂存路由状态
by 发布于 angular
Angular(angular2 ) RouteReuseStrategy使用情景,后台数据信息管理类系统往往会用到页面...
搜索到16篇相关文章。

by 发布于 angular
Angular(angular2 ) RouteReuseStrategy使用情景,后台数据信息管理类系统往往会用到页面...

by 发布于 angular
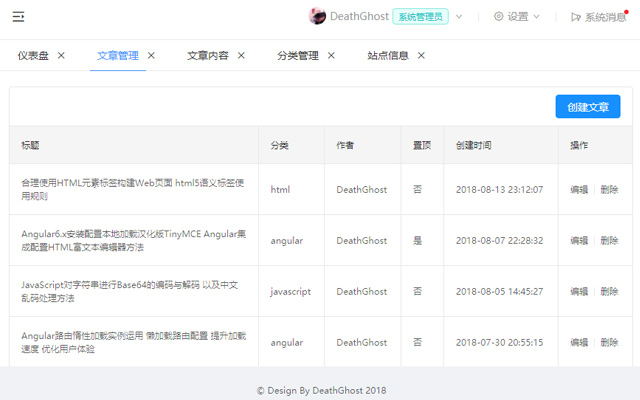
在angular实际项目应用中,随着业务需求的不断增加,难免整个项目模块变的比较庞大,致使在首次加载过程中比较耗时,等待...

by 发布于 angular
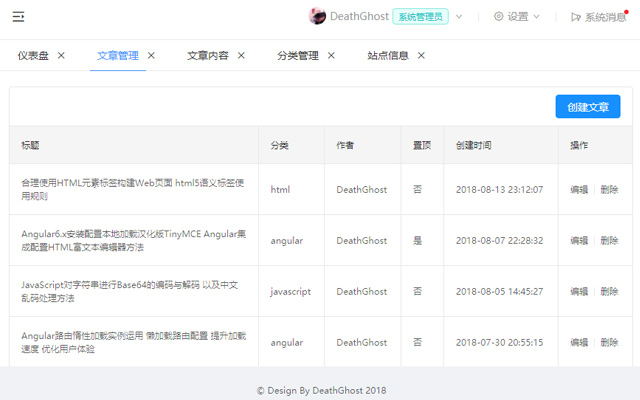
项目中时常会应用到HTML富文本编辑器,例如:后台项目中文章内容管理、产品详情信息管理、评论回复等功能版块都会多多少少应...

by 发布于 angular
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,通过它,我们可以双向会话;本篇文...

by 发布于 angular
大多数前端应用都需要通过 HTTP 协议与后端服务器通讯。现代浏览器支持使用两种不同的 API 发起 HTTP 请求:X...

by 发布于 angular
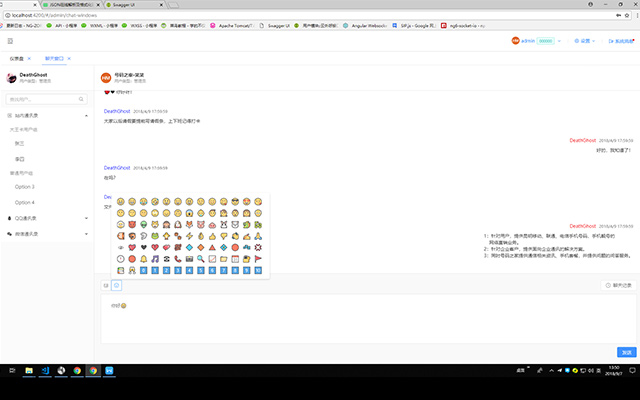
实例应用中根据需求对DOM进行操作,这篇文章主要介绍angular如何操作DOM中元素的方法。本篇文章以发送消息为例,让...

by 发布于 angular
通过导入@angular/cdk/drag-drop模块我们可以轻松实现元素在页面中得拖放功能,如元素在页面中随意拖动、...

by 发布于 angular
父组件和它的子组件共享同一个服务,利用该服务在组件家族内部实现双向通讯。该服务实例的作用域被限制在父组件和其子组件内。这...

by 发布于 angular
组件模板中我们常常使用Angular内置管道DatePipe将其日期格式化,如同{{ startTime | date:...


by 发布于 angular
Angular 装饰器 HostListener 监听DOM事件,本例监听回车键(Enter)与换行按键(Ctrl En...


by 发布于 angular
PWA(Progressive web apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强...

by 发布于 angular
我们在实际项目中会拆分各个功能模块,以便页面复用,避免重复工作。那么,这里就涉及到组件之间的交互问题。例如常使用的,输入...

by 发布于 angular
Web页面中偶尔会使用到快捷复制功能操作,更常见的可能是后台数据管理项目中。如用户姓名、电话与地址,因布局结构设计,不便...